Manual Webquest Creator 2
Miguel A. Jorquera

Table of Contents
1 Menú principal
La página principal de Webquest Creator 2 presenta un menú horizontal en la parte superior.

1.1 INICIO
Nos lleva siempre a la página inicial donde podremos crear una nueva cuenta, entrar con nuestro nombre de usuario y contraseña ó solicitar una nueva contraseña en caso de que se nos olvide.
Si ya somos un usuario registrado, tendremos que poner nuestro usuario/contraseña para autentificarnos y así poder crear y editar nuestras propias webquests, miniquests y cazas del tesoro.
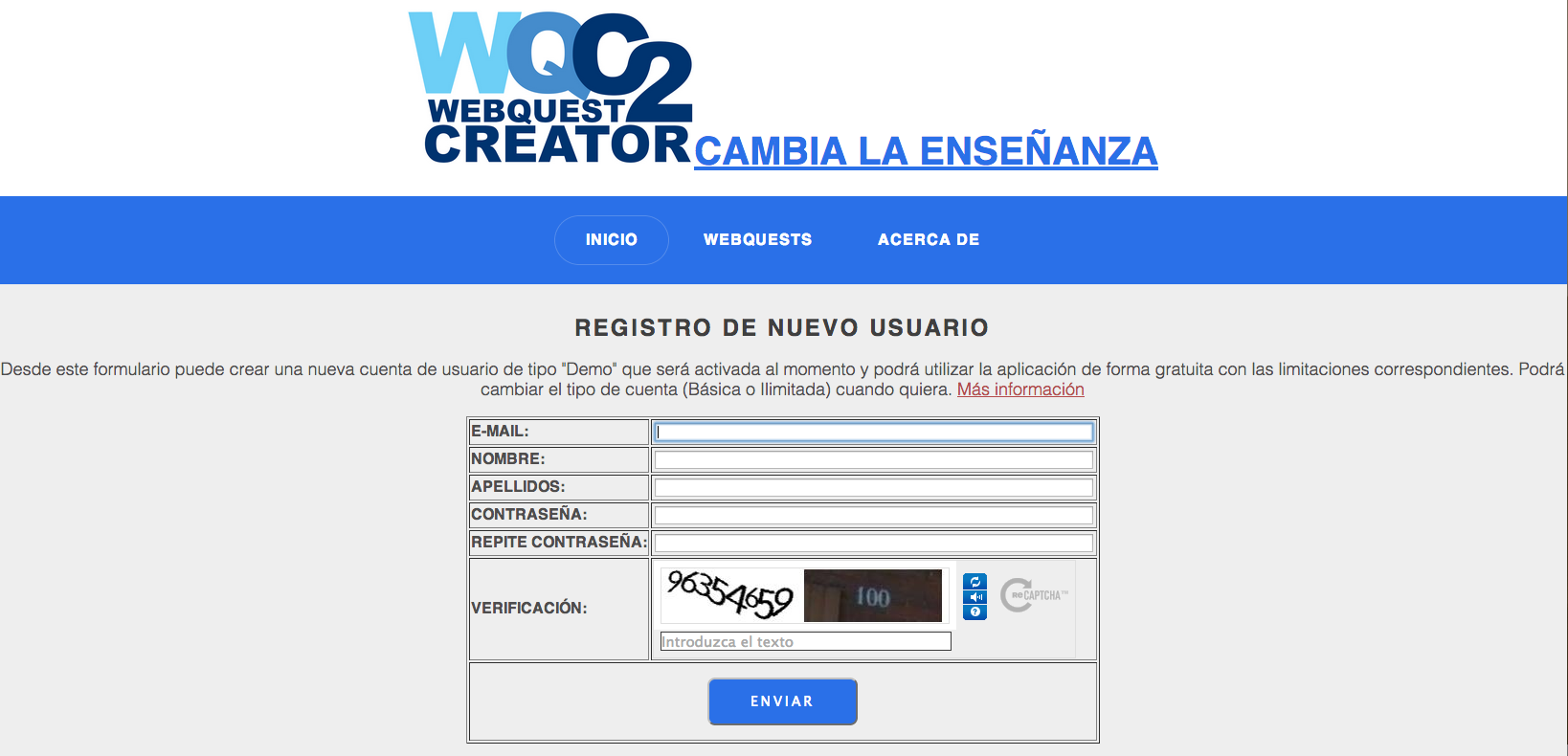
Si lo que queremos es registrarnos hay que ir a ”Crear cuenta” y se mostrará el formulario correspondiente. Los datos necesarios son el nombre de usuario que coincidirá con nuestra dirección de correo electrónico, nombre, apellidos, contraseña y la verificación de las letas o números que se muestran.

La contraseña hay que escribirla dos veces para evitar que haya errores al teclearla y que luego no podamos entrar. En el caso de la verificación, hay que escribir en el campo correspondiente los símbolos que se muestran en la imagen. Esto se hace para evitar el spam y alta masiva de usuarios para fines no deseados. En el caso de que las letras y números no se aprecien bien en la imagen se puede actualizar.
Tras el registro, si todo es correcto ya estaremos dentro de la aplicación y se mostrará una barra horizontal debajo del menú con nuestro nombre y el tipo de cuenta que tenemos. Desde ahí podremos editar nuestros datos y cambiar la contraseña aunque el nombre de usuario (que coincide con el e-mail) no se podrá modificar.
Cuando estemos utilizando un equipo público es importante hacer clic en ”Salir” para que cerrar la sesión y que otro usuario no pueda acceder como si fuéramos nosotros.

En el caso de que hayamos olvidado la contraseña, debajo del formulario de login, tenemos la opción de que el sistema nos envíe una nueva contraseña a nuestro correo electrónico que hay que recordar que coincide con el nombre de usuario.

1.2 WEBQUESTS
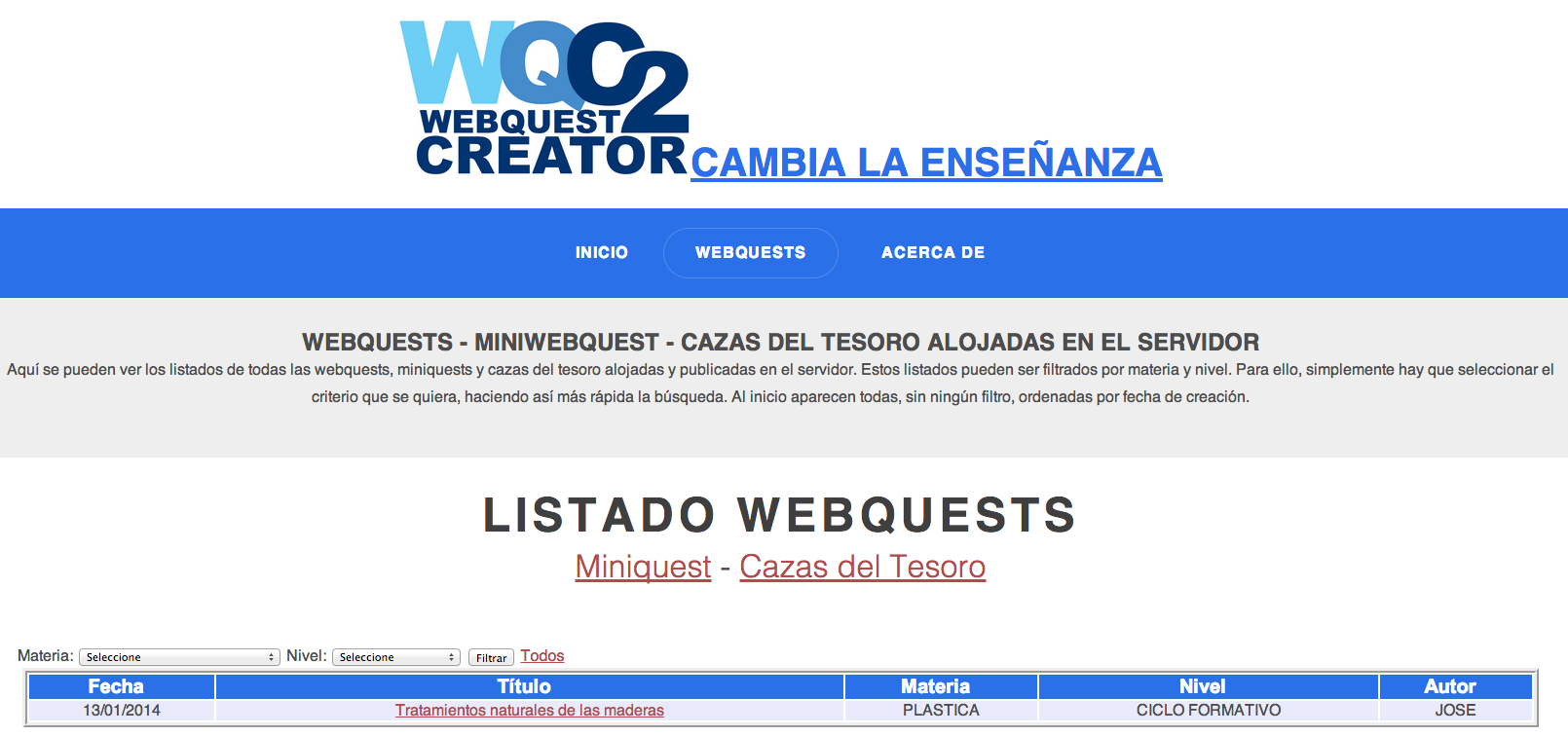
Aquí es donde se muestran todas las webquests, miniquests y cazas del tesoro publicadas y alojadas en el servidor. Por defecto se muestran todas las webquests ordenadas por fecha descendente de creación. Para ver el listado de las miniquests o las cazas basta con hacer clic en ”Miniquest” ó ”Cazas del Tesoro”.

En todos los casos podemos filtrar el listado por materia y/o nivel seleccionándolo en el desplegable correspondiente. Además si hacemos clic en cualquier columna se ordenará el listado en orden ascendente/descendente según la columna que sea.
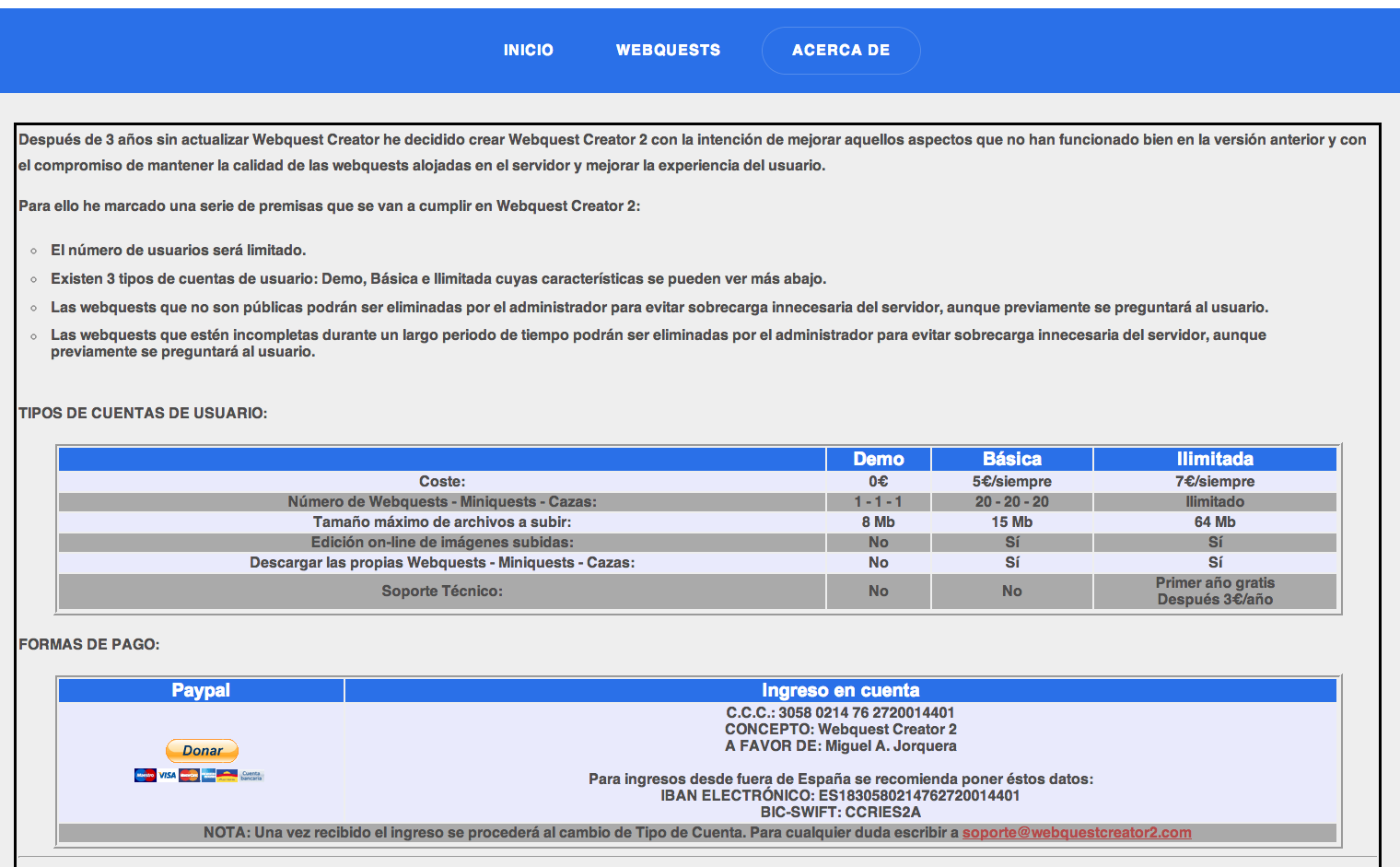
1.3 ACERCA DE
Este menú se puede ver cuáles son las premisas principales de Webquest Creator 2, los Tipos de Cuentas que hay junto con sus características y las formas de pago en caso de querer ampliar.

Hay 3 Tipos de Cuenta:
- Demo: Es la que se crea por defecto cuando un usuario se registra y es gratis. Con ella se puede crear 1 webquest, 1 miniquest y 1 caza y se pueden subir archivos de hasta 8Mb. Desde
- Básica: Cuesta 5€/siempre y tenemos un límite de 20 webquests, 20 miniquests y 20 cazas del tesoro. Además se pueden subir archvios de hasta 15Mb, se pueden editar las imágenes subidas desde el propio editor on-line y se pueden descargar en formato zip cualquier trabajo realizado.
- Ilimitada: Cuesta 7€/siempre y no hay límite de webquests, miniquests y cazas. Además se pueden subir archivos de hasta 64Mb, se pueden editar las imágenes subidas, se pueden descargar los trabajos realizados y se dispone de soporte técnico durante 1 año. En caso de quere soporte técnico pasado ese año costará 3€/año.
Como se puede observar no se trata de grandes precios porque lo único que persigue es poder costear el dominio y el mantenimiento del servidor.
Para cambiar el tipo de Cuenta basta con hacer el ingreso por Paypal o por transferencia bancaria según los datos que se indican y en cuanto el ingreso sea efectivo le llegará un correo indicando el cambio de tipo de cuenta.
2
Mis Webquests
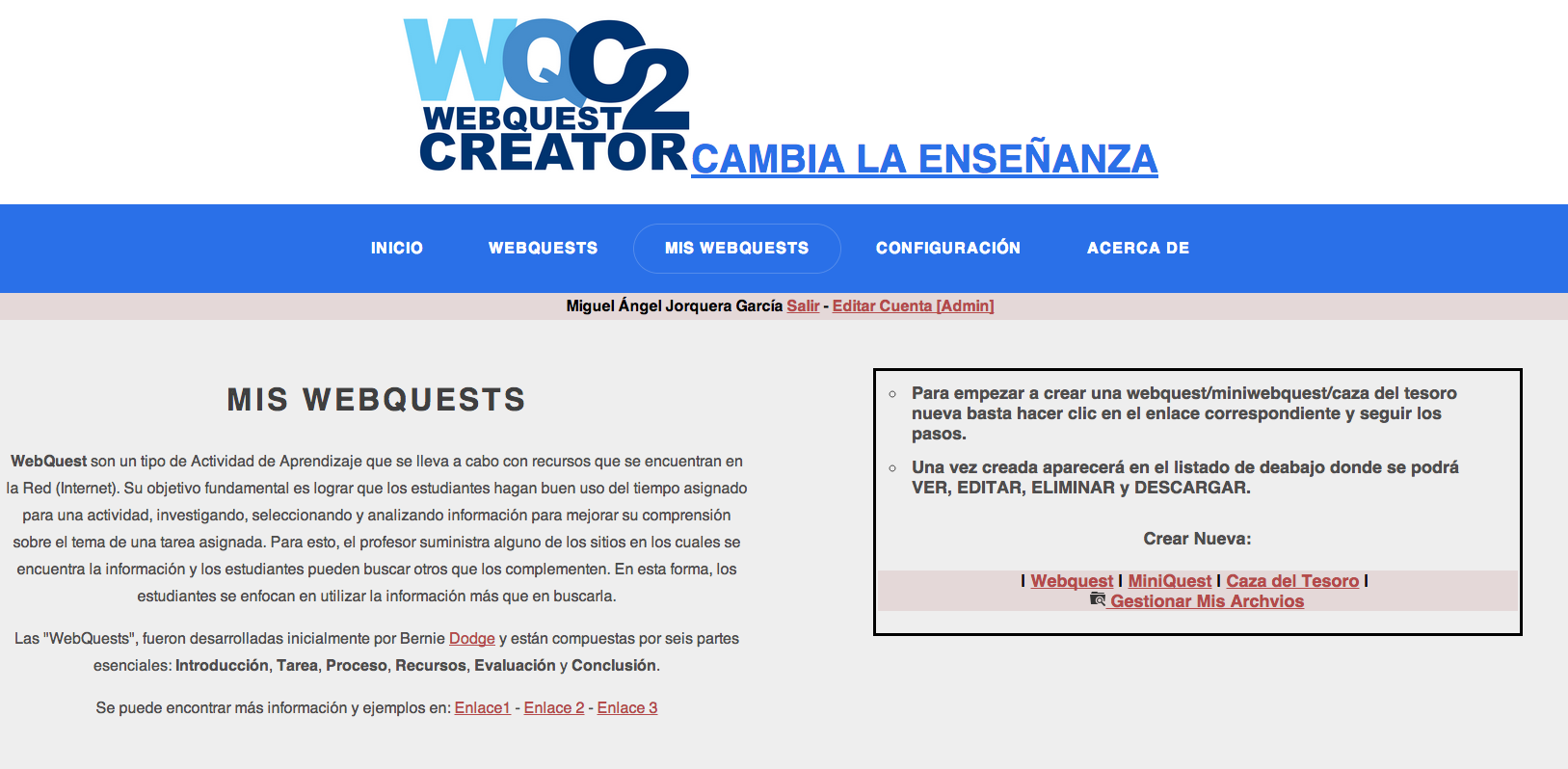
2.1 Crear Webquest
Cuando nos autentificamos y entramos en la aplicación nos aparece un nuevo menú llamado MIS WEBQUESTS que es donde podemos empezar a crear una webquest, miniquest y caza y donde una vez creadas podremos ver el listado de todas ellas y editarlas, verlas, eliminarlas y descargarlas.

Desde este menú también podemos acceder al gestor de archivos y subir imágenes, documentos, vídeos, etc. que luego insertaremos desde el editor. En los siguientes apartados se tratarán el gestor de archivos y el editor.
El procedimiento para crear es el mismo independientemente de si se trata de una webquest, miniquest o caza.
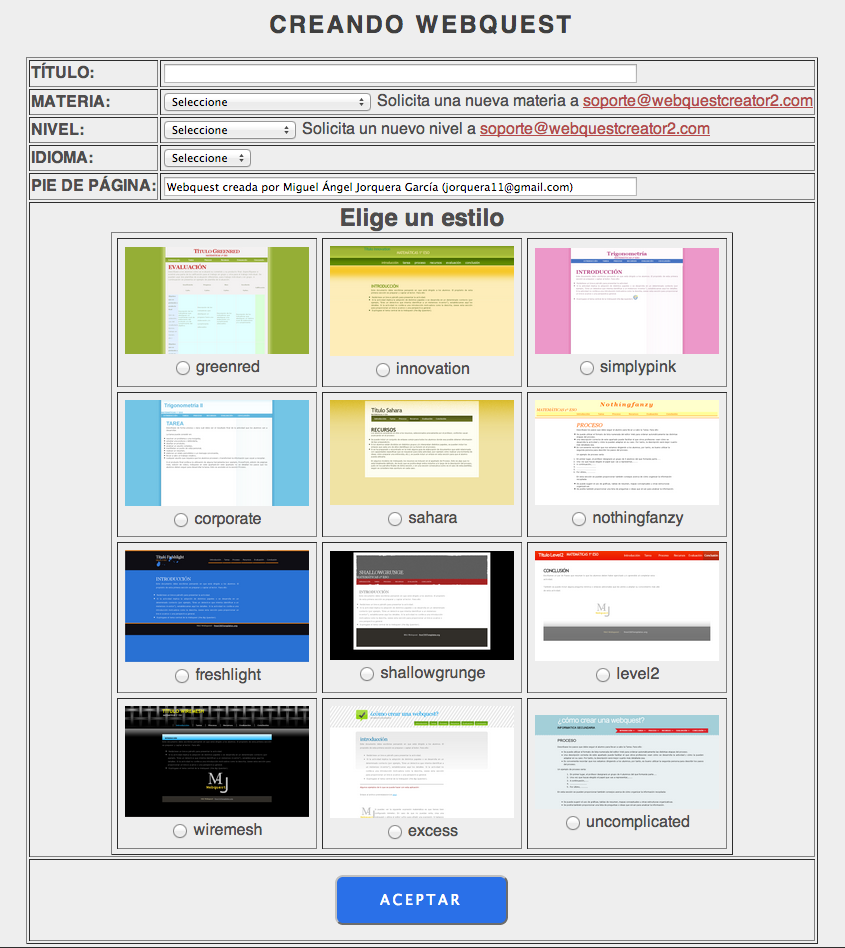
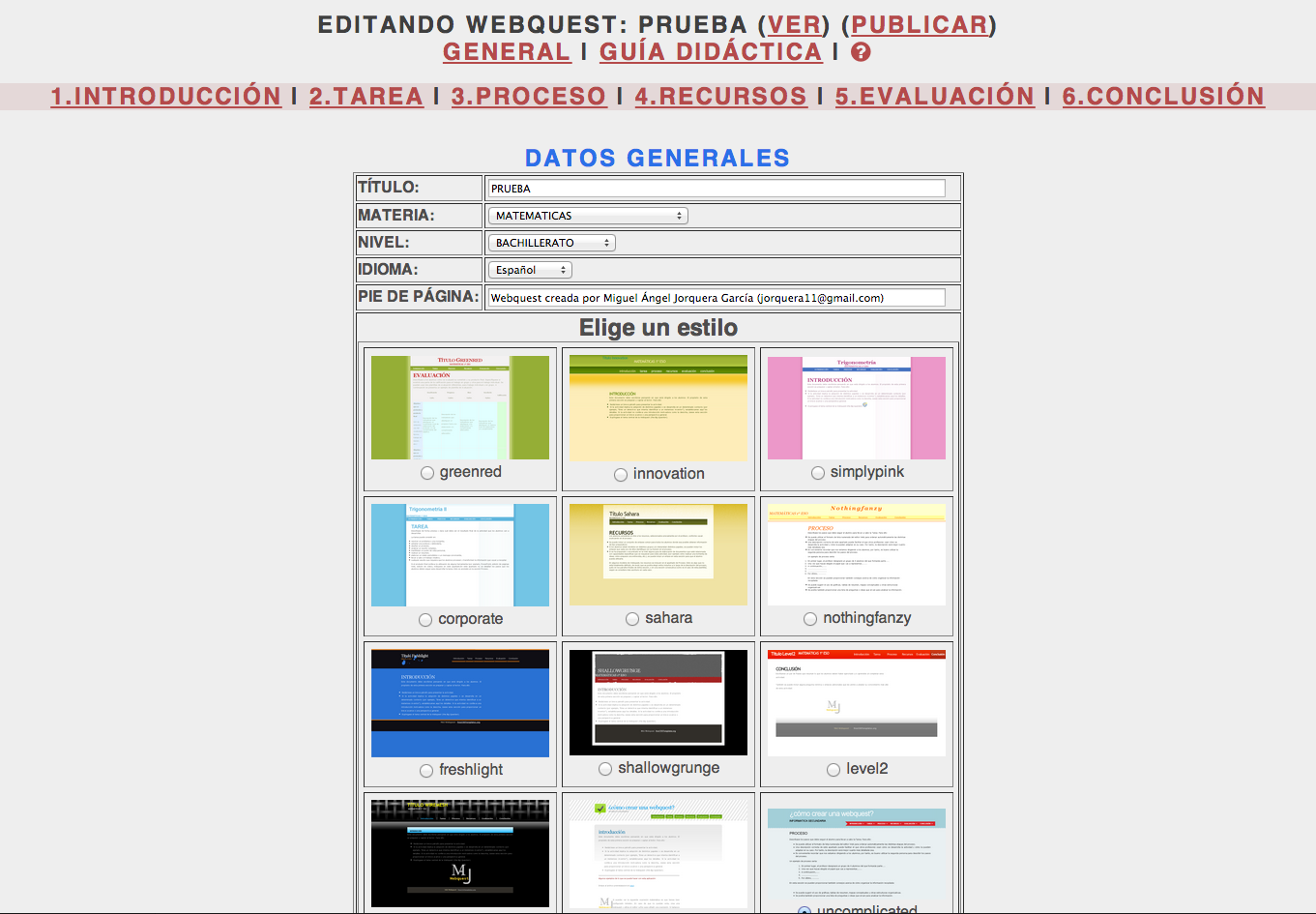
Si hacemos clic en ”CREAR NUEVA WEBQUEST”, en la pantalla que aparece hay que escribir el título, elegir materia, nivel y estilo (previamente podemos ver una imagen de la plantilla) y por último también podemos decidir lo que aparecerá en el pie de página que por defecto será la autoría. Después pulsamos el botón <Aceptar> y si todo ha ido bien en unos segundos estaremos directamente en la pantalla donde podemos empezar a editar la INTRODUCCIÓN que aparece en blanco. Ver 2.4↓ para más información sobre editar una webquest.

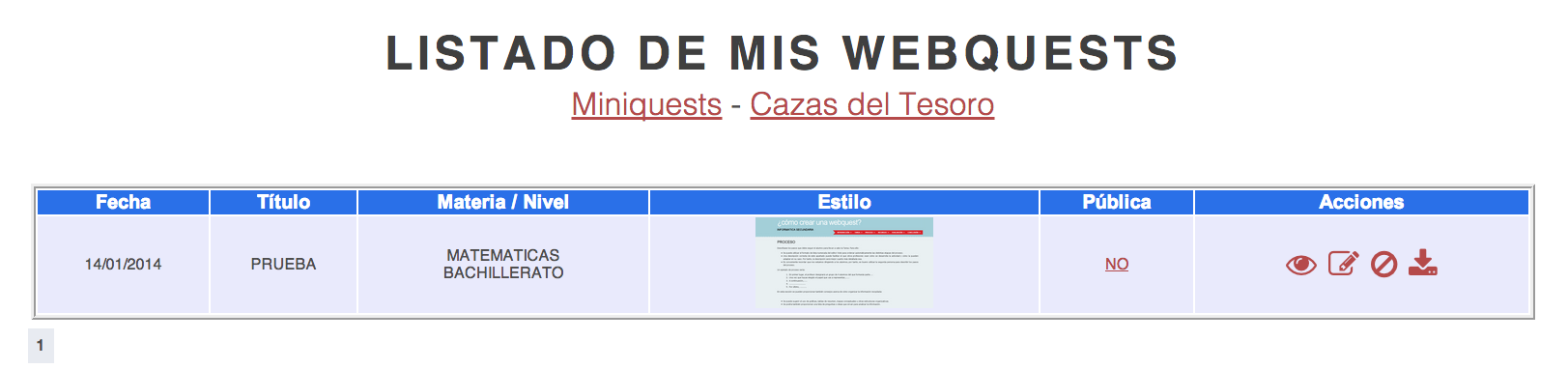
2.2 Listado de Mis Webquests
En la misma página del menú MIS WEBQUESTS aparecerá el listado de todos nuestros trabajos paginado y ordenado por fecha de creación donde podemos cambiar entre Webquests, Miniquests y Cazas del Tesoro. Como se puede ver en la imagen los datos que aparecen son la fecha, el título, la materia/nivel, la plantilla o estilo y la información de si es pública o no.
Luego tenemos 4 acciones posibles; ver, editar, eliminar y descargar.

- VER: Se abre otra ventana con nuestra webquest, miniquest o caza.
- EDITAR: Podremos editar cualquier parte de la misma, la plantilla, el título, hacerla pública, etc.
- ELIMINAR: Se elimina totalmente del servidor aunque se conservan los archivos de imágenes, documentos, etc.
- DESCARGAR: Se genera un archivo zip con el contenido listo para descargar y tras descomprimirlo en nuestro equipo basta ejecutar el archivo index.html para velo off-line sin necesidad de conexión a Internet. De esta forma podemos llevarnos a cualquier lugar la webquest. Ver imagen.

Si hemos utilizado imágenes, archivos o vídeos habrá una carpeta llamada ”img” con todos estos recursos y otra carpeta dentro de ”img” llamada ”extilosN” con las imágenes necesarias de la plantilla.
Además, en todos los casos, aparece la carpeta ”css” que contiene el archivo de la hoja de estilos de la plantilla que podremos modificar para adaptarlo a nuestras necesidades en caso necesario.
2.3 Ver Webquest
Como hemos comentado en el apartado anterior se muestra la webquest, miniquest o caza en una ventana nueva según la plantilla elegida. El menú de arriba dependerá del tipo que sea y en el pie de página siempre se mostrarán 3 enlaces: Guía didáctica, comentarios y Webquest Creator 2.
El primero de ellos, muestra los 10 puntos de la guía didáctica creada por el autor.
Si hacemos clic en ”comentarios” se muestra el listado de comentarios realizados por los usuarios una vez que han utilizado la webquest con sus alumnos. Sólo cuando un usuario está autentificado puede ver al final de la lista de comentarios un enlace para añadir uno nuevo. Los usuarios que estén viendo la webquest y no estén autentificados no podrán añadir nuevos comentarios.
La posibilidad de los comentarios puede ser muy enriquecedora para el propio autor y para todos aquellos que quieran utilizar la webquest con sus alumnos ya que verán las experiencias anteriores de otros docentes.
2.4 Editar Webquest
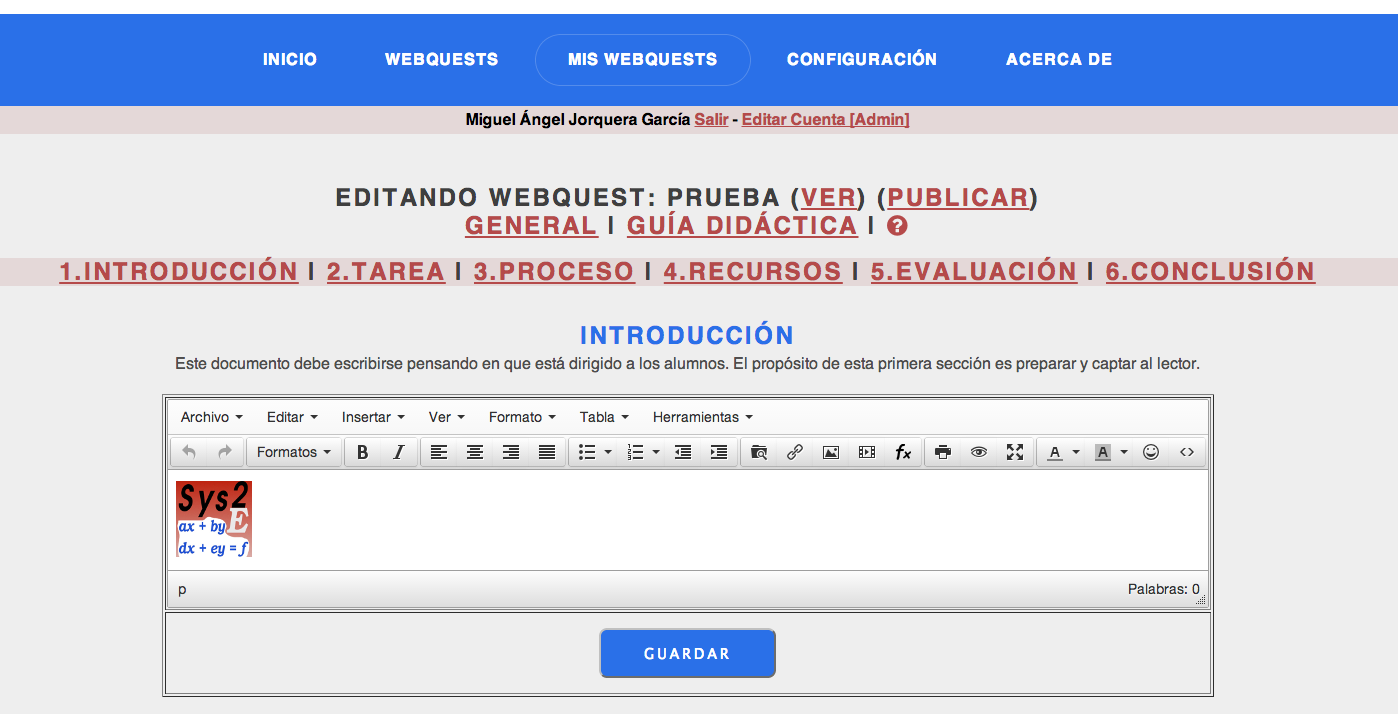
En el caso de editar una webquest se muestra el apartado de INTRODUCCIÓN que es el primero de los seis pasos necesarios para completar la webquest. La introducción debe de escribirse pensando en que está dirigida a los alumnos con el propósito de prepararlos, motivarlos y captarlos.
Aunque el contenido de cada parte es diferente, la estructura y la forma de insertarlo es igual en todos los apartados ya que el editor que se muestra es idéntico. Para más información sobre el editor ver el punto 3.

2.4.1 TAREA - PROCESO - RECURSOS - EVALUACIÓN - CONCLUSIÓN
De igual forma podemos ir a editar las distintas partes de la webquest donde siempre se presentará el mismo editor con todas las posibilidades.
2.4.2 GENERAL
En este apartado podemos editar el título, la materia, el nivel, el pie y la plantilla.

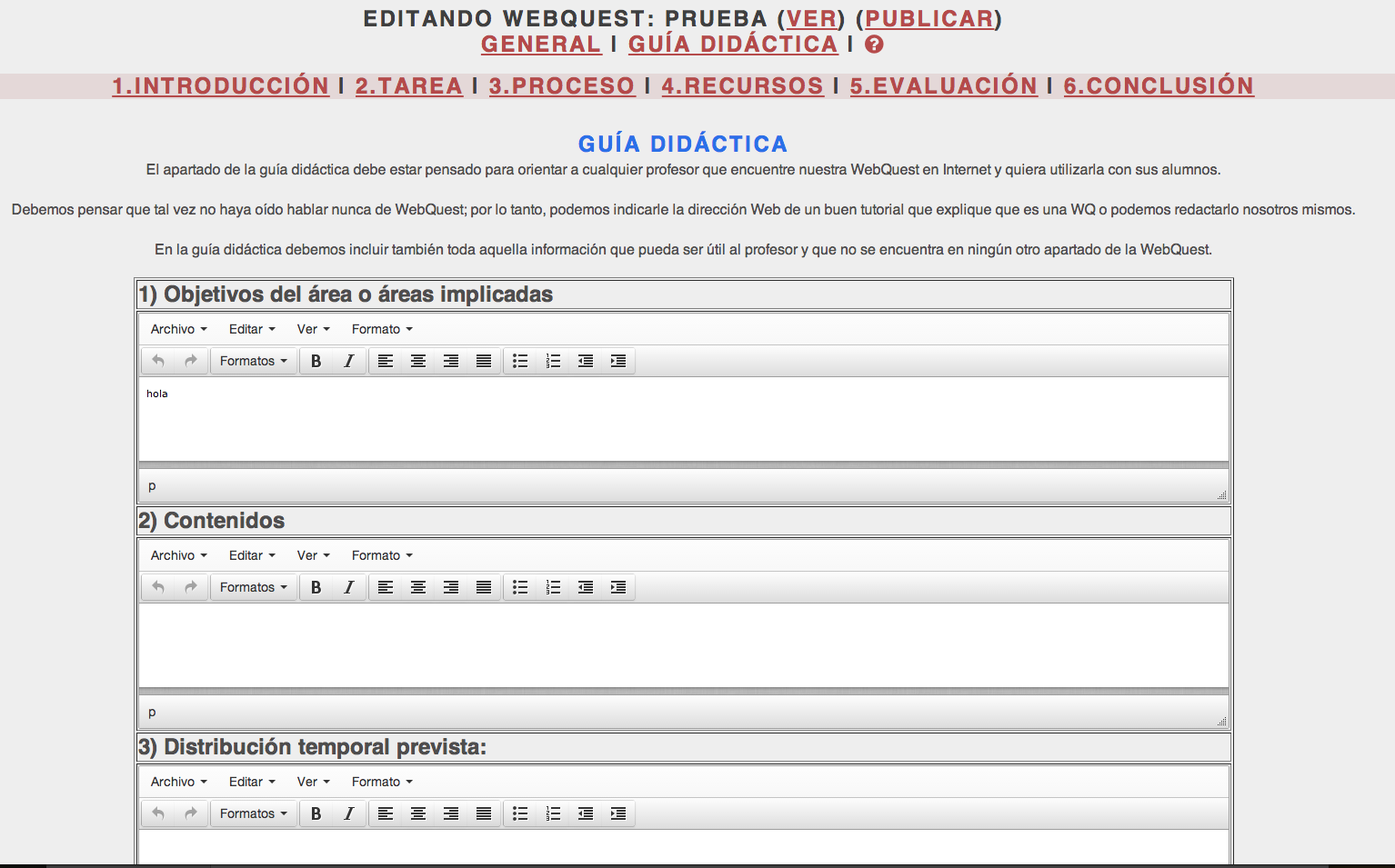
2.4.3 GUÍA DIDÁCTICA
El apartado de la guía didáctica debe estar pensado para orientar a cualquier profesor que encuentre nuestra WebQuest en Internet y quiera utilizarla con sus alumnos.
Debemos pensar que tal vez no haya oído hablar nunca de WebQuest; por lo tanto, podemos indicarle la dirección Web de un buen tutorial que explique que es una WQ o podemos redactarlo nosotros mismos.
En la guía didáctica debemos incluir también toda aquella información que pueda ser útil al profesor y que no se encuentra en ningún otro apartado de la WebQuest.
Es muy completa y consta de 10 apartados y no es necesario rellenarlos todos. Los apartados son los siguientes:
- Objetivos del área o áreas implicadas
- Contenidos
- Distribución temporal prevista
- Los conocimientos previos que deberían poseer los alumnos
- Material previsto (ordenadores, programas, lápices, etc.)
- Organización del espacio para trabajar con ordendores, debates, murales, grabaciones, ensayos, etc.
- La mejor organización de los grupos de trabajo
- Recursos complementarios para el profesor (herramientas, utilidades, documentos, libros, etc.)
- Necesidad o no de contar con el apoyo de otros profesores
- La implicación de diferentes áreas

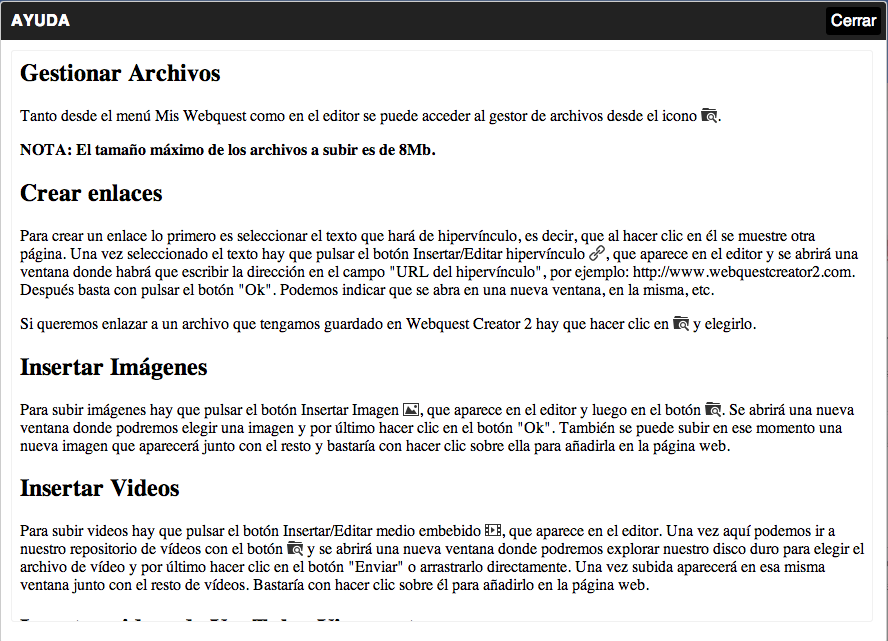
2.4.4 AYUDA
A la derecha de ”GUÍA DIDÁCTICA” aparece el símbolo de una interrogación que tras pulsarlo se abrirá la ventana de ayuda sobre subir imágenes, vídeos, etc.

2.4.5 VER - PUBLICAR
Por último también desde la pantalla de edición tenemos la opción de VER cómo está quedando nuestra webquest aunque todavía no esté publicada. Si hacemos clic en VER se abrirá una nueva ventana donde se mostrará el resultado de nuestra creación.
Por defecto una webquest creada no es pública, no aparecerá en el listado de Webquests ni podrá ser vista por nadie distinto de nosotros. Cuando hayamos terminado y queramos hacerla pública para que pueda ser vista por cualquiera y además que salga en el listado de Webquests basta con hacer clic en ”PUBLICAR” y listo, no hay que hacer nada más. Igualmente podemos hacer clic en ”DESPUBLICAR” y dejará de estar accesible.
2.4.6 Compartir Webquest
Una vez que la webquest es pública hacemos clic en VER para copiar la dirección web que aparece en la barra de navegación de la nueva ventana. Esta url o dirección web se la podemos enviar a los alumnos por correo electrónico.
También tenemos la opción de compartirla por Twitter y por Facebook utilizando los botones correspondientes que aparecen en el pie de página de nuestra webquests.
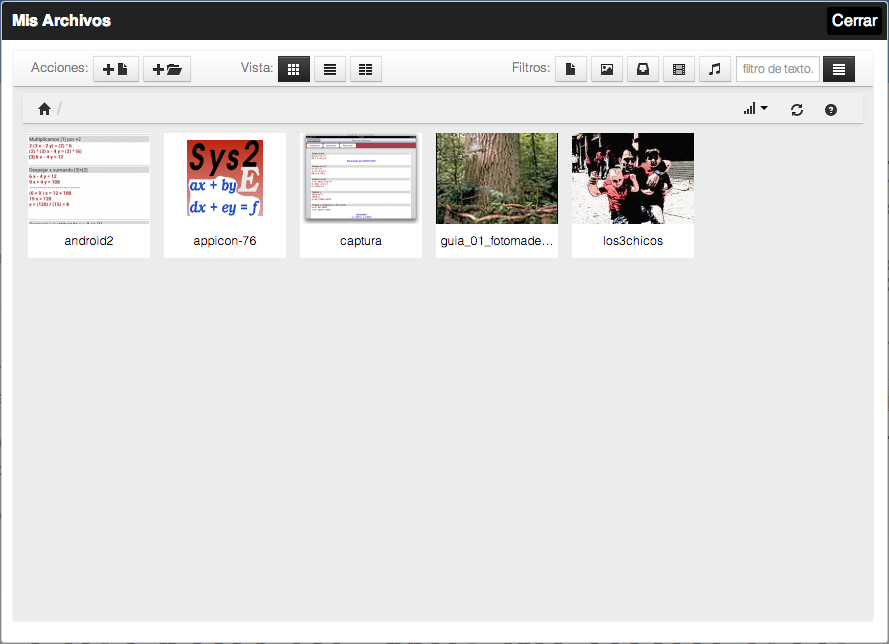
2.5 El gestor de archivos
Al gestor de archivos podemos acceder desde el menú MIS WEBQUESTS y desde el propio editor en el icono de la carpeta y la lupa.

Si hacemos clic en el icono se abrirá el gestor de archivos donde podemos subir nuestros archivos y editarlos para luego poder insertarlos.
Podemos filtrar para que sólo se muestren imágenes, documentos, vídeos ó archivos de audio. Tambien disponemos de varias vistas; miniatura, lista y columnas que podemos elegir para que se muestren mejor los archivos según nuestras necesidades.
Arriba a la izquierda aparecen 2 posibles acciones para añadir un nuevo archivo y para crear un nuevo directorio. En el caso de añadir un nuevo archivo podemos arrastrarlo a la ventana de gestor o hacer clic en la ventana y explorar en nuestro disco duro hasta elegir el archivo deseado. Automaticamente empezará a subir. Hay que tener en cuenta las limitaciones de tamaño que para los distintos tipos de cueta son 8Mb, 15Mb y 64Mb.
Una vez que se ha subido el archivo pulsamos el botón ”Regresar al listado de archivos”.
Otra opción para subir archivos es utilizar una versión Java.

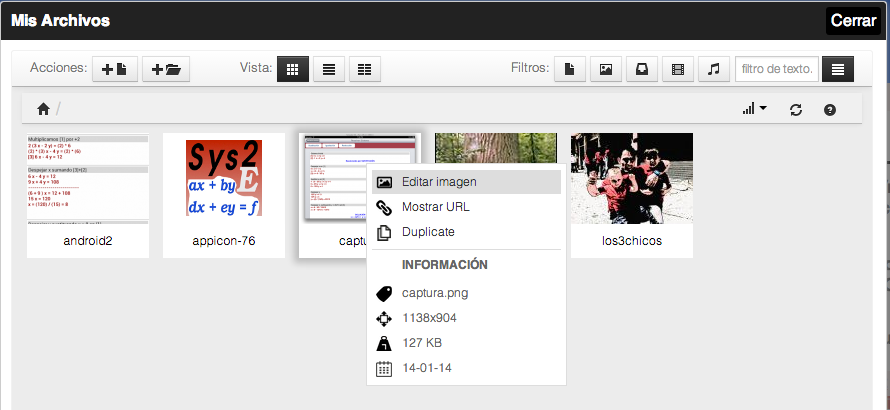
Si ya tenemos archivos subidos, si ponemos el ratón encima (en la vista de miniaturas ya que en las otras vistas no hace falta) tenemos 4 opciones que son: Descargar, Vista Previa, Renombrar y Eliminar.
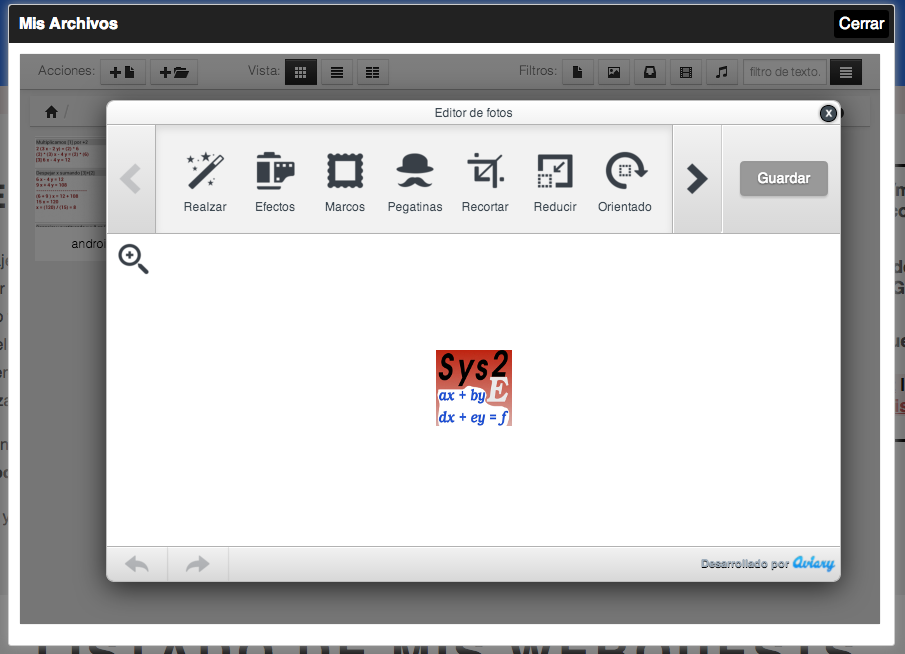
Pulsando el botón derecho del ratón encima del archivo podremos ver la información del archivo y duplicarlo. En el caso de las imágenes y teniendo una cuenta de tipo Básica o Ilimitada también aparece la opción de editar la imagen desde el propio gestor. Esto se muestra en las siguientes imágenes.


2.6 El editor
El editor tiene muchas opciones parecidas a un editor de texto como poner la fuente en negrita, itálica, subrayado, de otro color, etc.
Párrafos centrados o justificados. Copiar, pegar, cortar, numeración, viñetas, subíndices, ...

A continuación se explica cómo usar algunos de los botones del editor que serán útiles para complementar nuestra webquest.
2.6.1
Subir imágenes
Para insertar imágenes hay que pulsar el botón Insertar Imagen, que aparece en el editor

y luego en el botón de Explorar Archivos de la ventana que se abre.

Se abrirá el gestor de archivos mostrando sólo las imágenes y sólo hay que hacer clic en una de ellas para que inserte la ruta de la misma en la ventana anterior y luego basta pulsar el botón Aceptar. Si cuando se abra el gestor de archivos vemos que no tenemos la imagen que queremos podemos subirla en este momento y luego seleccionarla.
Una vez subida aparecerá en esa misma ventana junto con el resto de imágenes.
2.6.2
Subir vídeos desde nuestro disco duro
Para subir vídeos hay que pulsar el botón Insertar Vídeo, que aparece en el editor y se procede de la misma manera que con las imágenes accediendo al gestor de archivos.

2.6.3 Subir vídeos de YouTube, etc.
Para poner vídeos embebidos de terceros o incrustados, es decir, que no se encuentran en nuestro disco duro, lo primero que necesitamos es copiar el código para pegarlo en nuestra página. Por ejemplo en YouTube siempre aparece el código a la derecha del vídeo bajo la etiqueta "Embed". Una vez que lo tengamos copiado, hay que pulsar el botón de insertar vídeo y luego en la pestaña Incrustado, donde pegaremos el texto copiado. Finalmente pulsamo en Aceptar y ya tendremos el vídeo incrustado
Veremos un cuadro de color gris que podremos centrar o colocar donde queramos. Éste será el lugar donde se mostrará el vídeo.
2.6.4
Crear enlaces
Para crear un enlace lo primero es seleccionar el texto que hará de hipervínculo, es decir, que al hacer clic en él se muestre otra página. Una vez seleccionado el texto hay que pulsar el botón Insertar Enlace, que aparece en el editor

y se abrirá una ventana donde habrá que escribir la dirección en el campo "URL del hipervínculo", por ejemplo: http://www.webquestcrator2.com. También podemos elegir el título, dónde se abrirá, etc. Después basta con pulsar el botón "Aceptar".
2.6.5
Subir archivos
Podemos crear enlaces a archivos subidos para que los usuarios puedan descargarlos. Procedemos igual que se ha explicado en el apartado anterior, seleccionando el texto que hará de hipervínculo, después pulsar el botón Insertar Enlace , que aparece en el editor. Se abrirá una ventana y en este caso habrá que pulsar el botón navegar en vez de escribir la dirección y se abrirá de nuevo el gestor de archivos.
2.6.6 Editor de ecuaciones
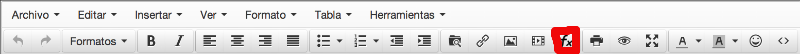
Podemos añadir expresiones matemáticas con ayuda del editor de ecuaciones integrado en Webquest Creator 2. El botón tiene el símbolo fx y está a la derecha del botón de insertar vídeo.

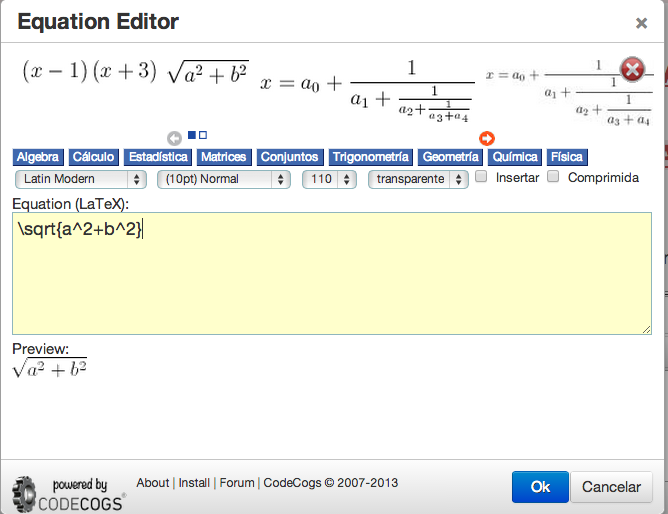
Tras pulsarlo aparece el editor de ecuaciones donde tenemos muchas posibilidades de escribir expresiones matemáticas usando LaTex. El mismo editor tiene un botón con ejemplos.

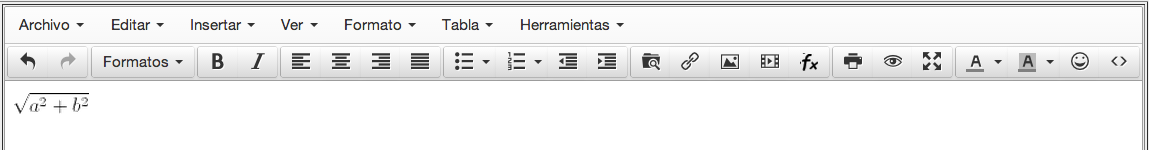
Una vez que tengamos el código de la expresión pulsaremos el botón ”Ok” y se cerrará el editor, apareciendo la imagen de la expresión en el lugar donde estuviera el cursor.

2.6.7
Texto en Griego
Insertar texto escrito en Griego es tan sencillo como copiarlo de un editor de texto y pegarlo aquí. Tenemos que escribirlo en un editor como Writer o Word y luego seleccionarlo, copiarlo y pegarlo.
Para poder escribir Griego en Writer o Word es necesario activar la fuente universal que tiene la codificación utf.
2.7 Otras opciones
El editor tiene otras opciones interesantes como la de poder expandir el área de texto y así poder trabajar en pantalla completa y luego contraer.
También podemos ver el código fuente generado en el último botón, imprimir, ver una vista previa, etc.